Header
Header Styles
Theme supports 3 different header styles:
- Logo at left
- Logo at center
- Logo at right



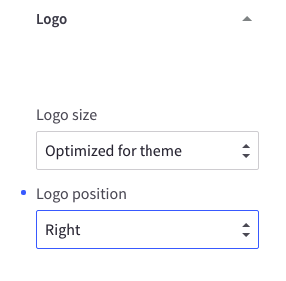
To configure it, open the Theme Editor, scroll down to Logo section, click to expand Logo options, choose Logo position as you wish.

Welcome Text

The welcome text can be showed in Theme Editor > Header > tick on Show welcome text

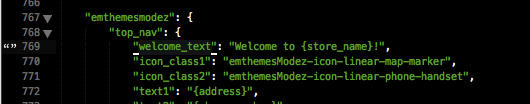
You can edit the text in the language file lang/en.json in Edit Theme Files:

Phone Number & Store Address

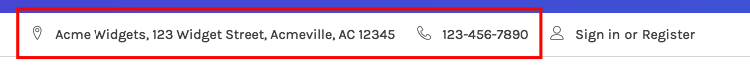
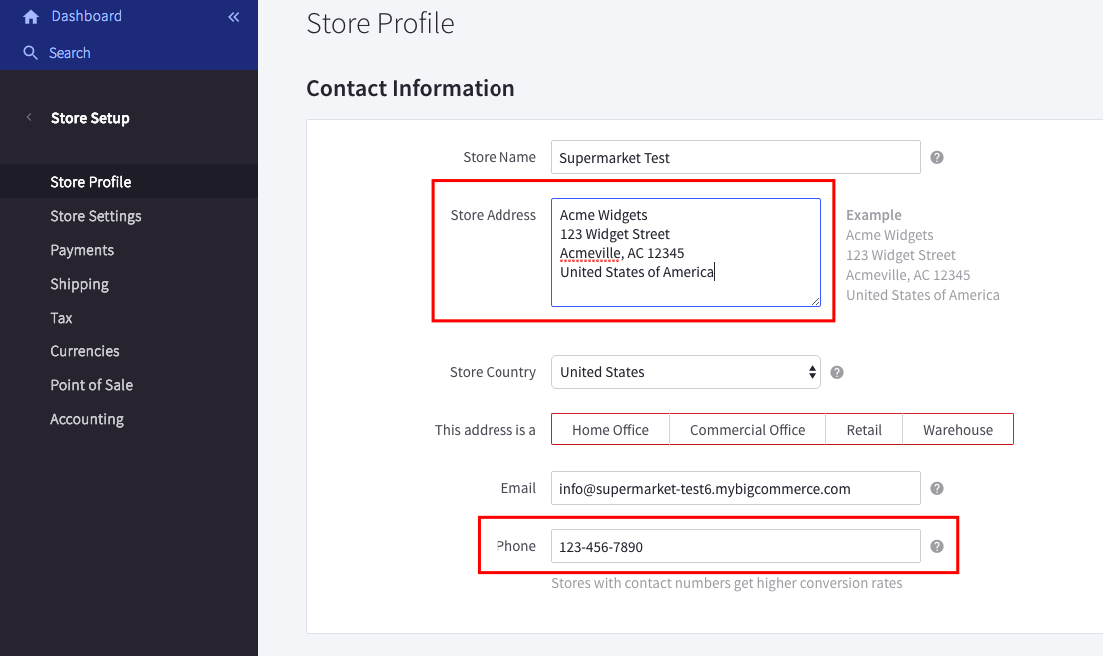
Your store address and phone number are pulled out from Store Profile. You can edit it in Store Setup > Store Profile:

Promotion content on the header left
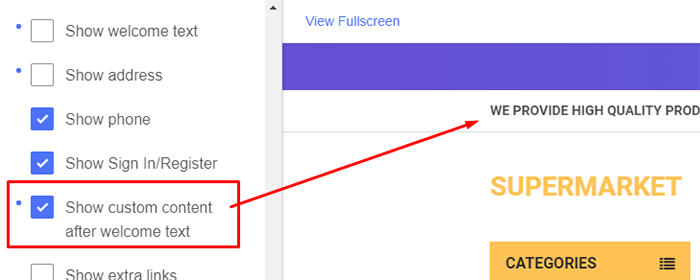
To display the custom text at this position, go to Theme Editor > Header, tick on Show custom content after welcome text, save & publish:

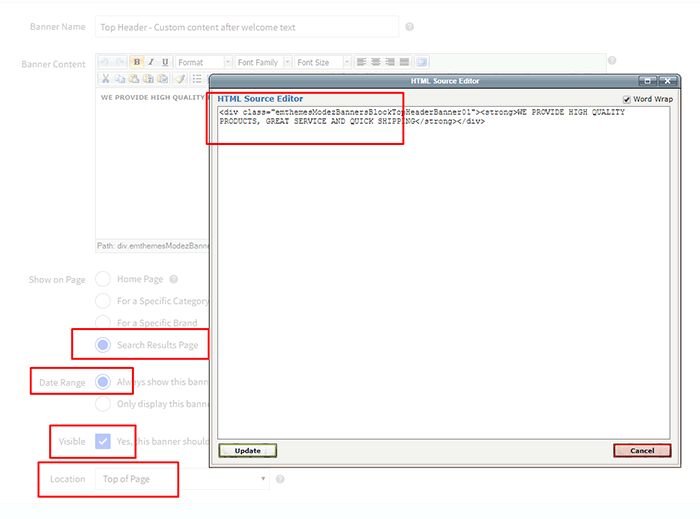
Then create a new banner content in Marketing > Banners as below screenshot:

Banner Content: Click the HTML button to open HTML Source Editor.
Use the editor below to generate HTML. Click Export HTML button, copy & paste the generated HTML to HTML Source Editor.
Note: DO NOT remove emthemesModezBannersBlockTopHeaderBanner01.
- Show on Page:
Search Results Page - Location:
Top of Page
Custom Links on the header right
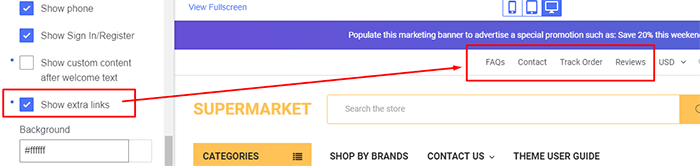
To display the custom links at this position, go to Theme Editor > Header > Top Bar, tick on Show extra links, save & publish:

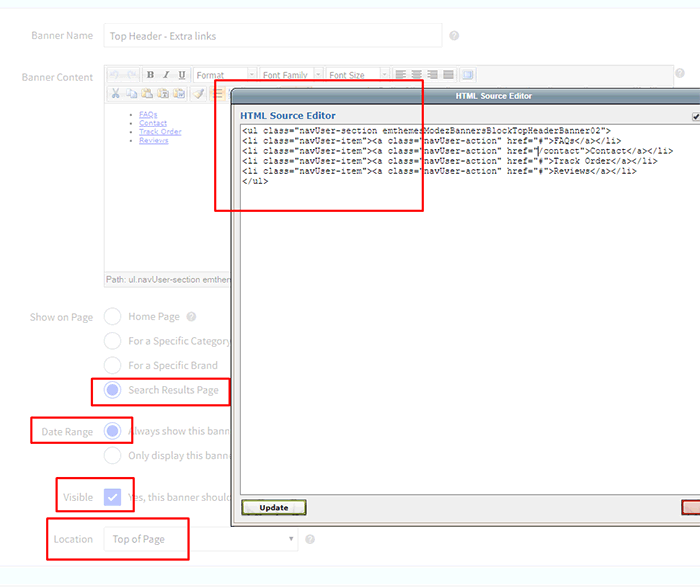
Then create a new banner content in Marketing > Banners as showing below:

Banner Content: Click to the HTML button to open HTML Source Editor.
Use the editor below to generate HTML. Click Export HTML button, copy & paste the generated HTML to HTML Source Editor.
Note: DO NOT remove emthemesModezBannersBlockTopHeaderBanner02.
- Show on Page:
Search Results Page - Location:
Top of Page
Social Media Icons
![]()
The social media icons group can be turned on/off in Theme Editor > Social Media Icons > Placement > Top/Right:
![]()
To configure your social media links, go to Storefront Design > Design Options > Social Media section:
![]()
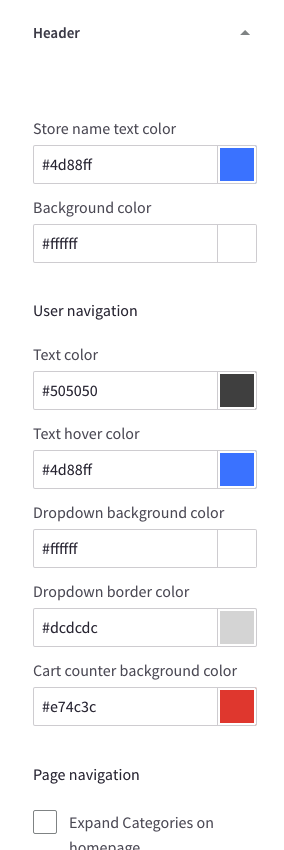
Colors Customization
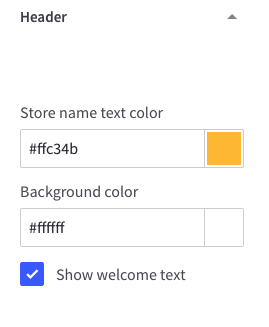
To customize the header's colors, find the options showing below in Theme Editor:

Banner below Header
You can enable this banner across all pages or on all other pages except Home Page in Theme Editor > Banners > Banner after header:
After enabled, you can edit banner content by go to Marketing > Banners, click Create a Banner button. Input the fields as below:
- Banner Name: whatever.
- Banner Content: click the HTML button to open HTML Source Editor.
Use the editor below to generate HTML. Click Export HTML button, copy & paste the generated HTML to HTML Source Editor.
Remember to choose other fields as below:
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page
3 offer banners below the header
Go to Theme Editor > Banners > Banner after header > choose Show on all pages.
Create a new banner in Marketing > Banners, In the content editor, click HTML button to open HTML Source Editor.
Use the editor below to generate HTML. Click Export HTML button, copy & paste the generated HTML to HTML Source Editor.
Choose other fields as below:
- Show on Page:
Search Results Page - Visible: Checked
- Location:
Top of Page